国外有哪些优秀的交互设计网站?
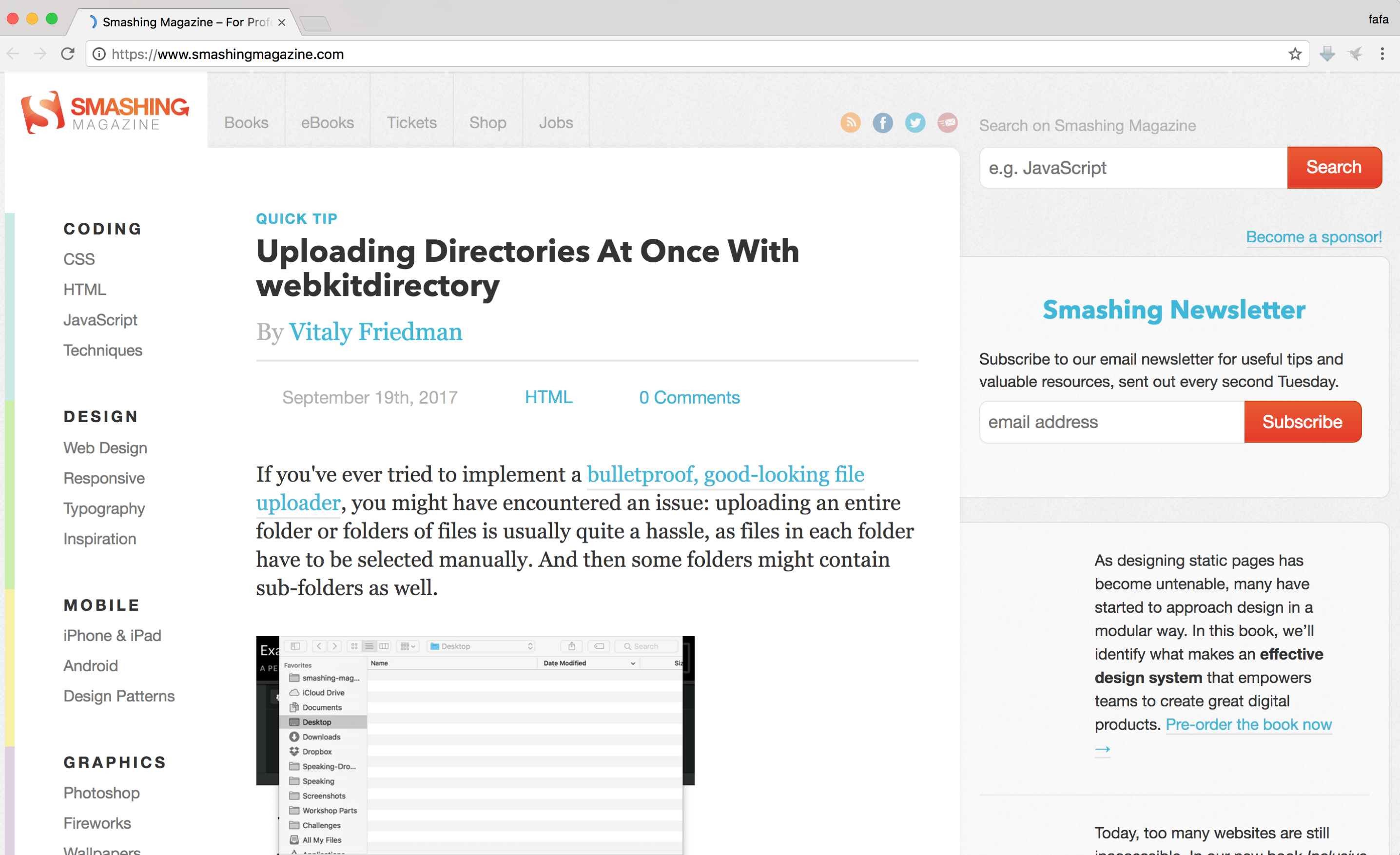
http://www.smashingmagazine.com/
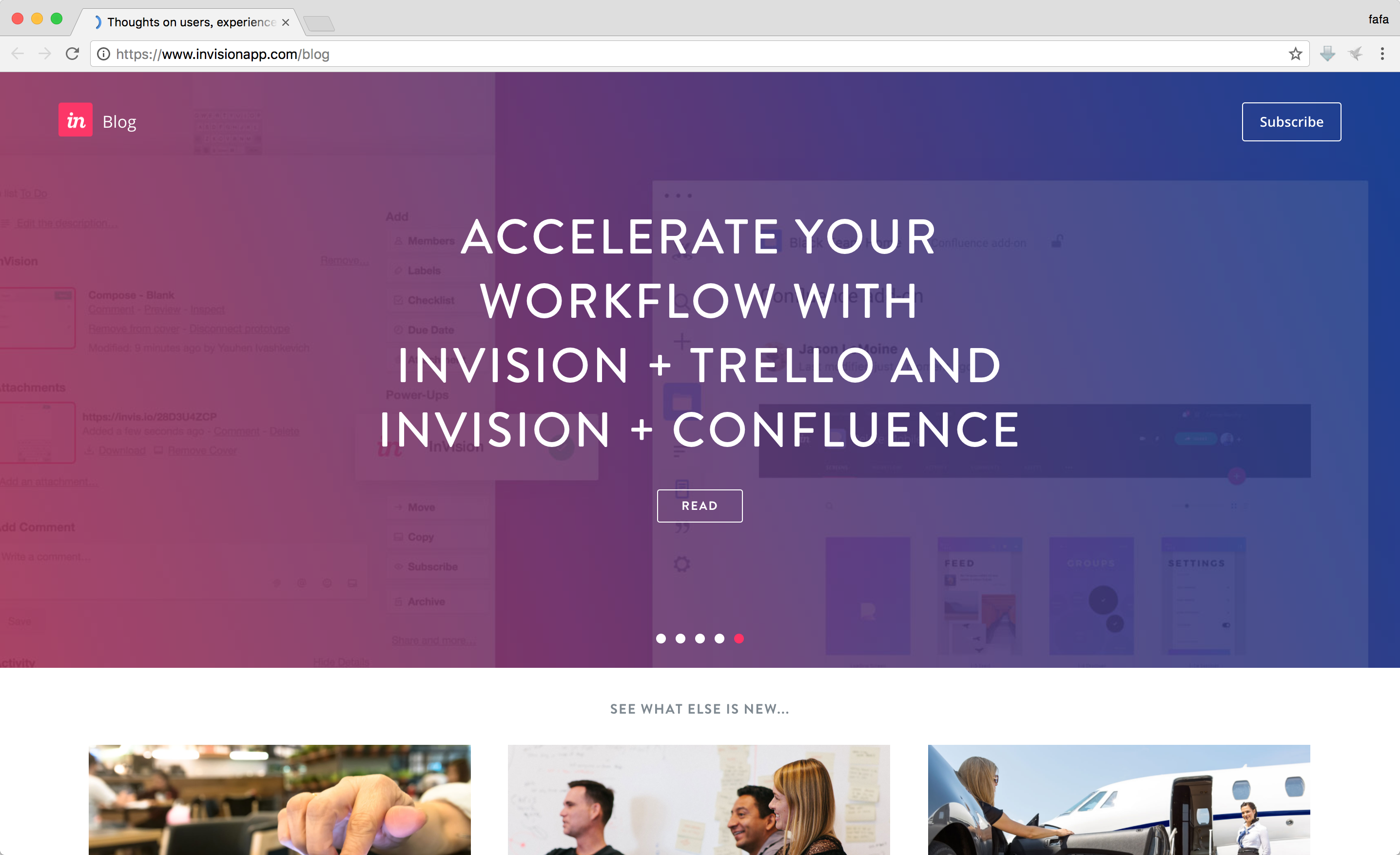
1- InVision Blog 简洁,优美,前沿...这个blog你不得不看
一个能满足日常资讯灵感需求的地方,整体风格简洁舒服,浏览体验很棒,内容以设计方面的资讯、讨论、文章为主,也穿插一些免费的优质素材下载。

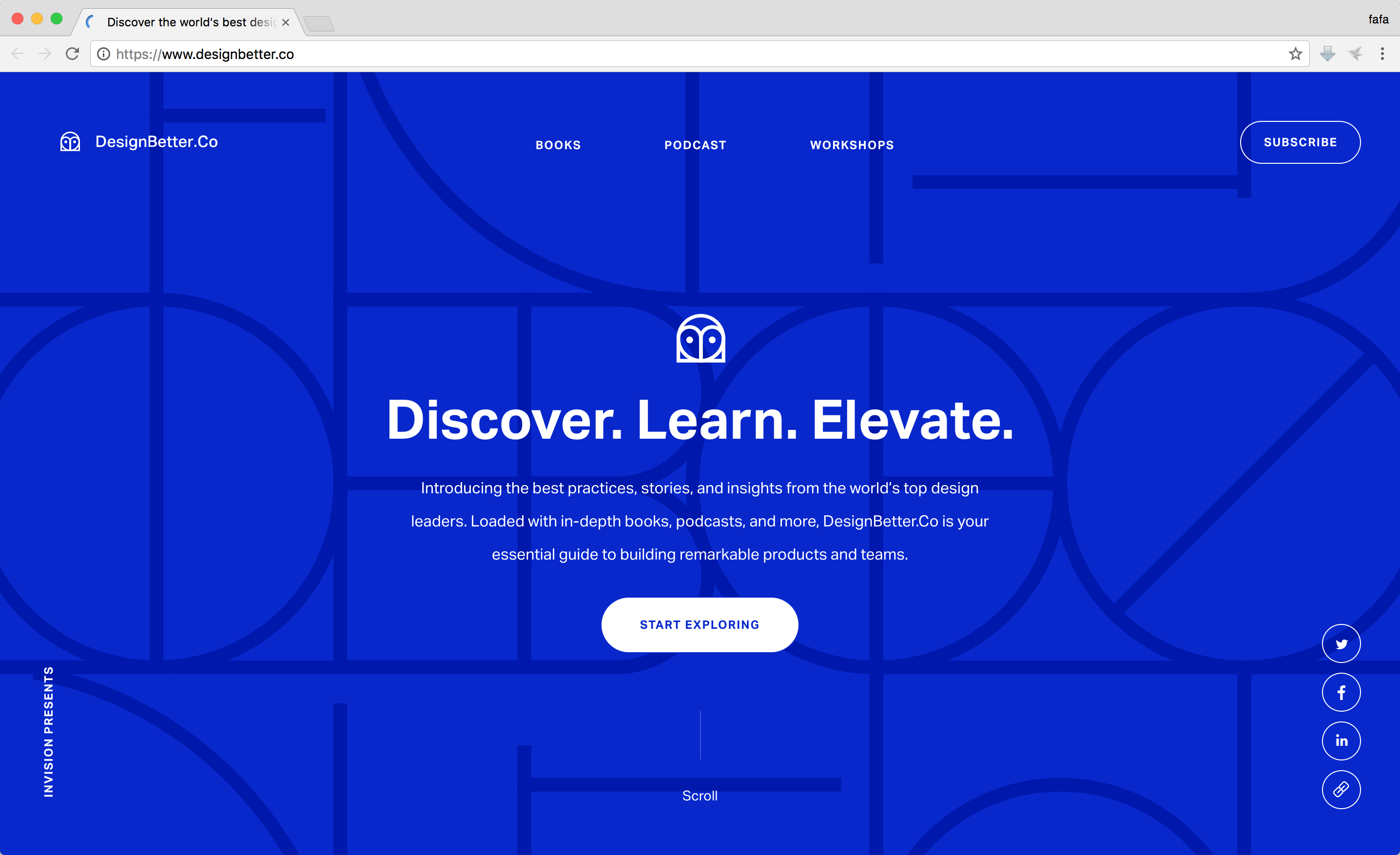
2- 每日一粒 | Vol.197 设计师必看:InVision全新高品质教育资源网站!
Design Better主要分为三个板块,其中Books和Podcast是很有价值的学习资源,你可以看到全球设计大咖们关于设计的看法和领悟。学习他们的设计思维和方式,你一定受益匪浅。

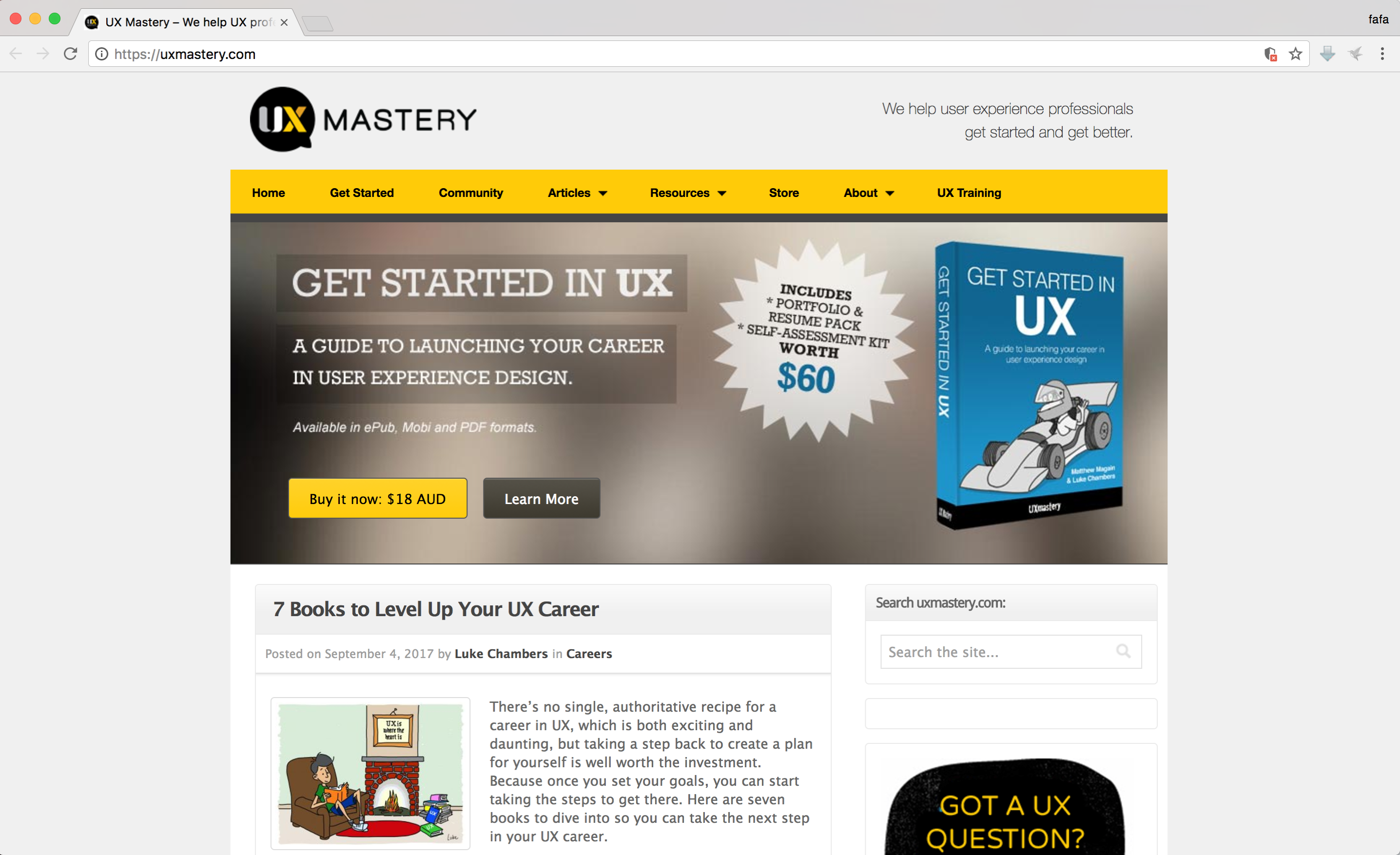
3- 每日一粒 | Vol.190 一站解决:UX设计,从入门到进阶
UX Mastery是一个为UX设计师打造的网站,提供对UX入门和进阶有所帮助的内容。网站专门设立了一个叫Get Started的栏目,通过视频、文章和评论互动,与大家探讨如何开始踏上UX设计之路。

Smashing Magazine为设计师和开发者们而设立。划重点,适合喜欢深度研究爱好者。

5-每日一粒 | Vol.27 致:那些默默提升自己的设计师和前端们,我们终会发光
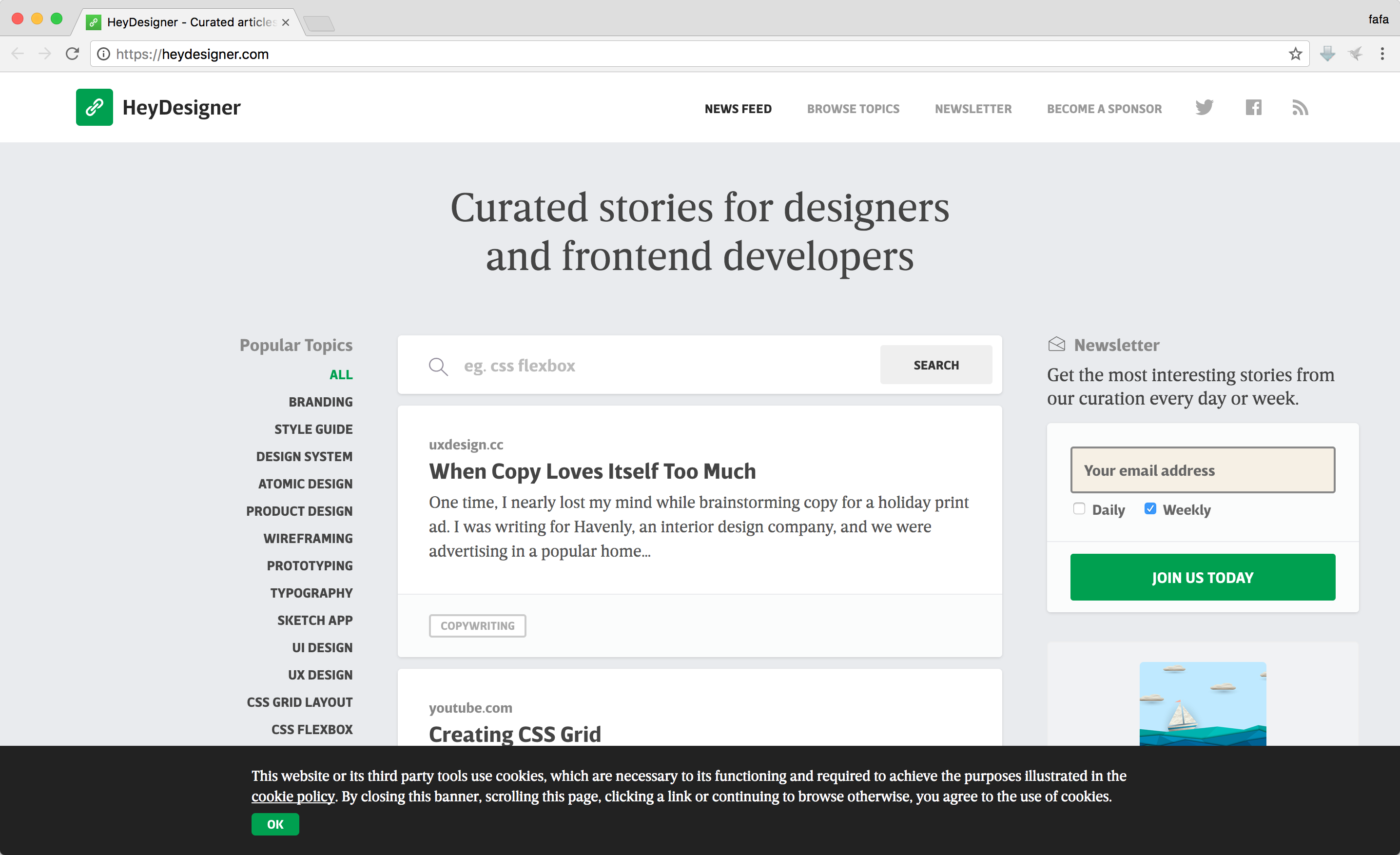
Hey Designer要推荐给那些:希望不断充电进阶的UI/UX设计师和前端们。这是一个优秀的内容聚合网站,没有多余花哨之处。分类、标签都很方便查找。它有多少含金量,要等你来发掘了。

先推5个。还有需要找我
2019年已经到来,网页设计涌现了一些新的设计趋势,例如破碎网格设计,动态或不规则文字排版设计,流体特效应用等。也同时延续着2017和2016,甚至更早的网页设计趋势,例如简约风设计,扁平化设计,响应式设计,视觉滚动差设计,单页以及全屏视频背景设计等等。
那么,就紧跟小编的脚步,了解和学习时下最新且最佳的交互设计极佳的网页设计实例和模板,激发设计灵感。当然,为方便大家理解和学习,小编也将结合相应的一些网页原型设计技巧(本文所有原型技巧和实例都是在一款更快、更简单的原型工具帮助下进行),通过WordPress网页设计、电商类网页设计、简约风网页设计、以及其它最新创意网页设计等4个分类,为大家罗列和介绍,希望能对大家有所帮助:
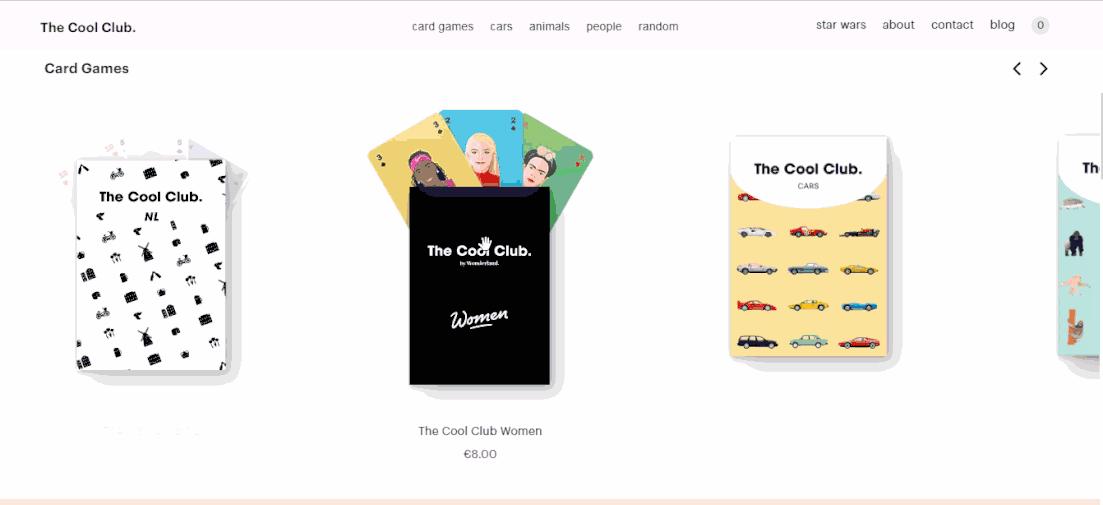
1.The Cool Club

推荐指数:★★★★★
亮点:丰富的微交互,鼠标悬停特效以及留白的巧妙应用
该网页点击即可一张张发牌的桥牌游戏,鼠标悬停即可触发的文字抖动特效,能够有效突出站点产品的大量留白的使用,以及其它多样的微交互,让页面内容丰富而有趣,突出其产品和网页特色的同时,以吸引用户停留,最终实现其商业价值。
学习点:
- 微交互结合小游戏,实现人机互动的同时,增强趣味性
原型设计技巧:
微交互设计已然成为增加网页趣味性和感染力的重要方式。而作为一款强大而实用的原型工具,Mockplus提供了丰富的交互设计命令,便于用户根据各自需求添加吸睛而极具个性的微交互或动画。
2.Papazian Jewelry Display

推荐指数:★★★
亮点:吸睛的全屏视频背景和极简主义设计风格
该网页采用了全屏视屏背景,动态展示其产品真正的制作流程,利用其对每一件产品的用心吸引和感染用户。而且,整款页面的色调和简约风的设计,也与视频背景搭配协调,给人以高雅时尚,低调奢华之感。而这一点与其产品(即珠宝)的特点,是非常符合的。
学习点:
- 利用全屏视频背景,丰富和优化界面设计,吸引用户注意
原型设计技巧:
全屏视屏背景设计,在Mockplus内也可轻松实现。设计师只需简单使用其“GIF”组件,即可实现动态视频的添加和编辑。其封装的3000多个矢量图标,对于设计师各类风格的网页设计,比如以上提及的极简主义风格设计,也是非常实用。

如图,在Mockplus原型设计工具内,利用“GIF”组件和其他图标组件,打造简约而吸睛的网页原型设计。
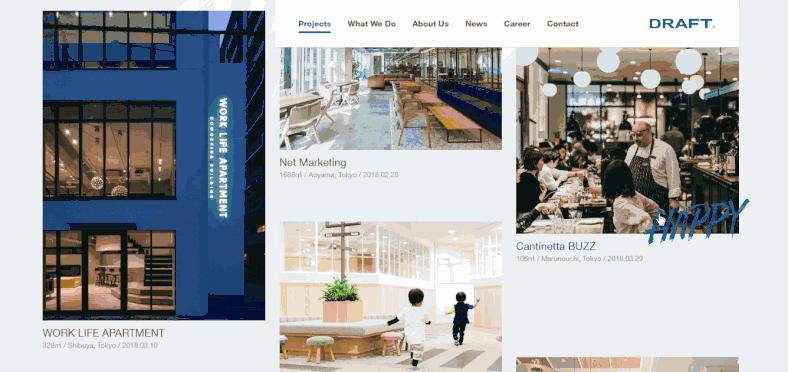
3.Draft

推荐指数:★★★
亮点:不对称网格,动态文本,以及选中效果的应用
该款设计工作室的网站,在页面打开时,通过动态的文本展示,吊足用户用户胃口。然后使用不对称网格,逐一展示其设计作品。 而且还为罗列的每一个设计案例添加了选中效果,能够有效的激发用户兴趣,让他们忍不住点击了解详情。
学习点:
- 使用不对称网格,赋予UI个性
- 动态展示页面文本,激发用户阅读兴趣
注意:这并不是说,设计师们就一定得使用不对称网格盲目追求独特性,采用对称的网格设计,视觉效果也是极好。

如图,利用Mockplus制作网页实例,通过其“格子”和“自动填充”功能设计各类对称网格网页,让界面设计更加干净清爽, 简约而极赋吸引力。
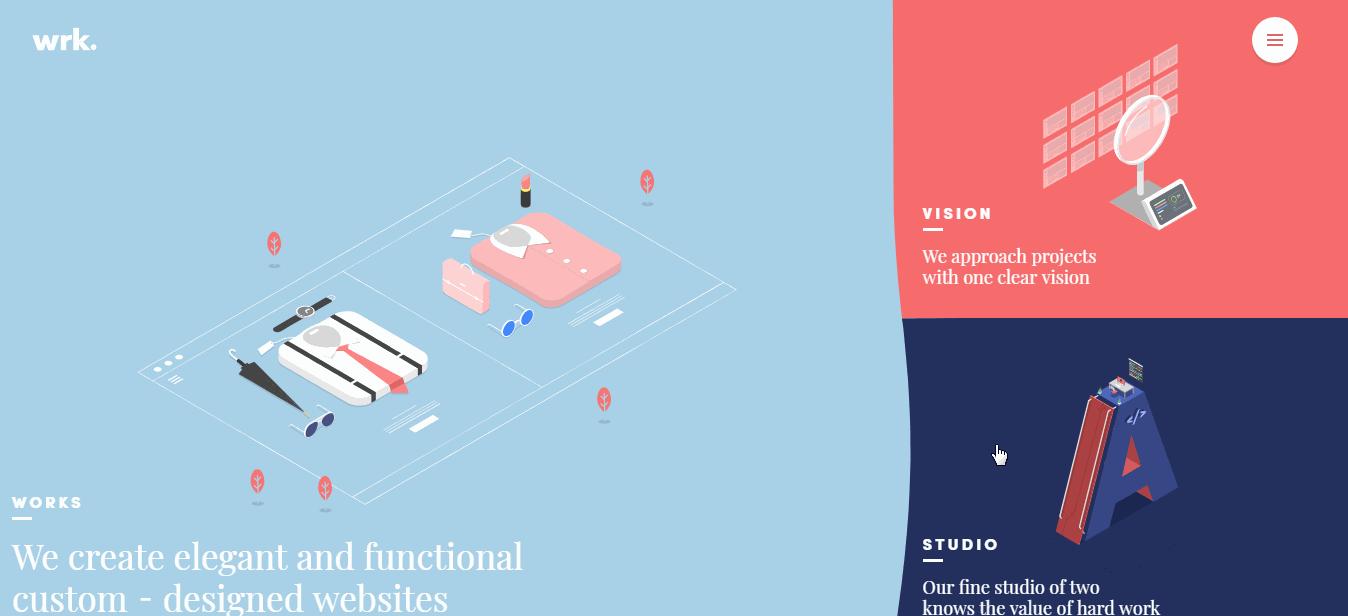
4.Waaark

网站地址:https://waaark.com
推荐指数:★★★★★
亮点:美观炫酷的流体特效
同为设计工作室类网站,本款设计也用到了不对称网格,将页面划分成了三个功能区。但却通过添加流体特效,带给用户完全不同的感受和体验,清新而充满趣味性。设计整体插画风格的应用,也是使整个页面更具视觉表现力。
学习点:
- 利用流体特效,丰富页面视觉展示效果
流体特效日渐在网页和App界面设计中流行起来,非常值得设计师们学习和应用,从而使页面设计更加独特。
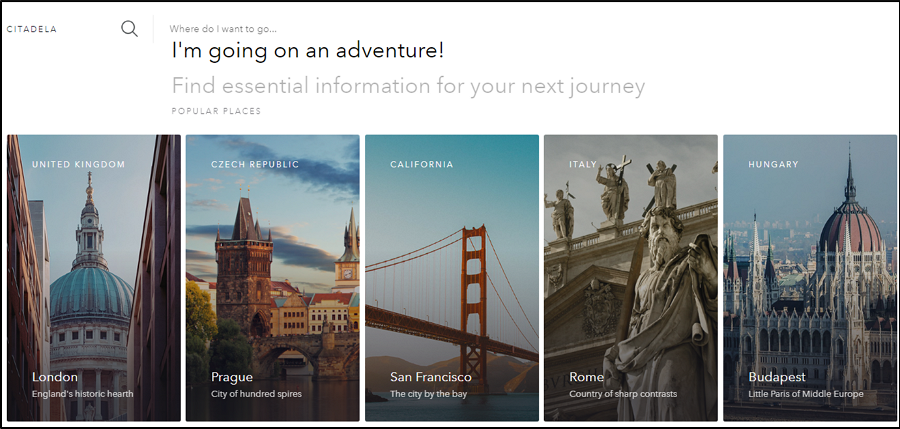
5.Mt. Cuba Center

推荐指数:★★★★
亮点:动态文本和背景图片的完美配合
该款在线景点宣传网站,不同于同类网站通过静态文本介绍和一定图片轮播的形式展示其特色,而是完美的结合动态文本和高质量的动态背景图片进行展示,让用户更加切实的了解和感受到其美景。满屏恰到好处的绿色景观图,配合文字解说,舒适直观,让人仿佛身临其境。
学习点:
- 使用动态图片和文字,更加高效直观的展示界面内容
当然,具体设计实例中,根据需要,添加一定的图片或文字展示特效,也会让页面设计更加的炫酷吸睛。

如图,为页面文本,字体,形状或图标添加独特展示特效,以吸引用户注意。
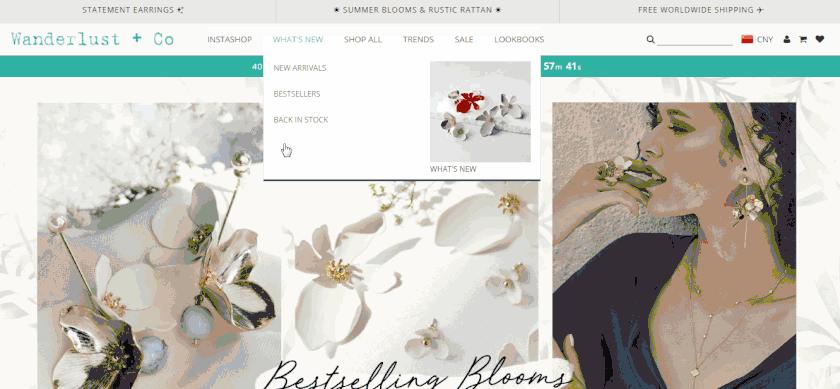
1.Wanderlust and Co

网站地址:https://www.wanderlustandco.com
推荐指数:★★★★
亮点:多样的鼠标指针样式
该款饰品网站,美观时尚,搜索,筛选和导航功能齐全。而且,还针对每一个饰品类别,配有不同的鼠标样式。当用户浏览对应的饰品类别时,就会相应的变换鼠标指针样式,实用而贴心。这一点上,是非常受其目标用户(即女性用户)喜爱的。
学习点:
- 根据网站产品特色,添加更多人性化设计,比如鼠标样式,文本字体,色彩配色变化等
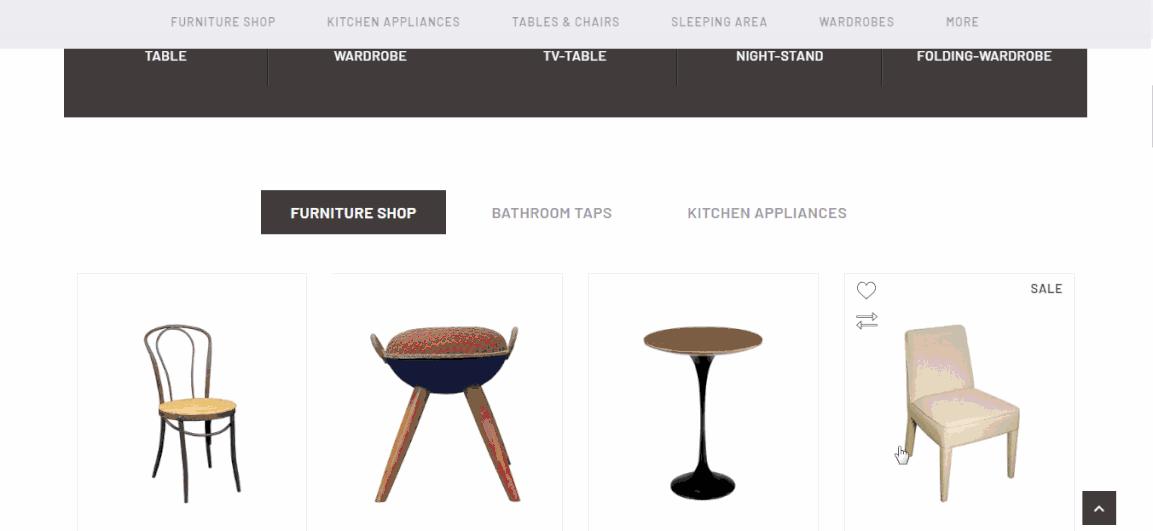
2.Chairish

网站地址:http://thementic.com/opencart/OPC01/OPC0100013/
推荐指数:★★★
亮点:促销产品首页轮播,带文字图标更加简单直观地展示产品类别
该款家具网页模板,采用促销产品的首页轮播设计,能够极大地吸引目标用户,促成购买的实现。而且,页面简单直观的带文字图标,对于用户更加方便快捷的查询和搜索需要的产品也是非常实用。
学习点:
- 首页热销或促销产品轮播,以吸引用户
- 利用扁平化图标,简化界面设计
原型设计技巧:
而这一点上,设计师可直接使用Mockplus的“图片轮播”和“带文字图标”轻松实现。也可更具需要为其添加一定的交互动画,优化网页原型设计。
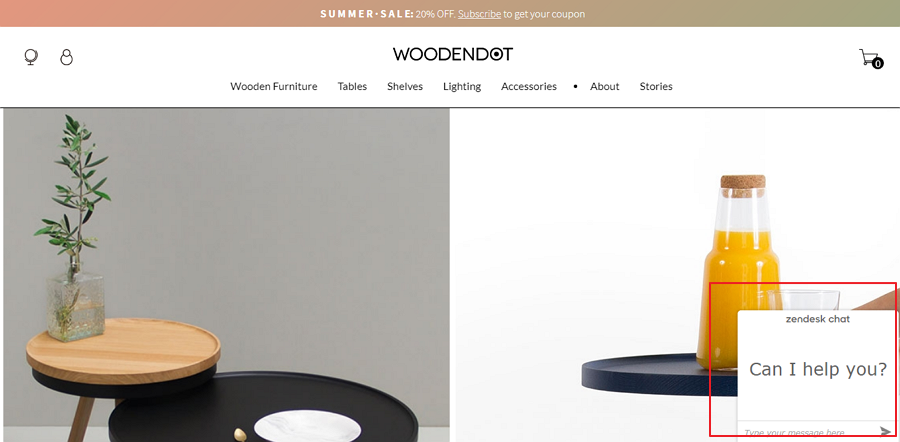
3.Woodendot

网站地址:https://woodendot.com/en/
推荐指数:★★★
亮点:贴心的在线帮助
该款电商类网页直接在其右下角添加了在线问题解答板块,及时帮助用户解决浏览过程中出现的任何问题。不需要时,也可直接隐藏收起,用户体验绝佳。
学习点:
- 添加专门的促销,问答以及帮助模块,优化用户体验
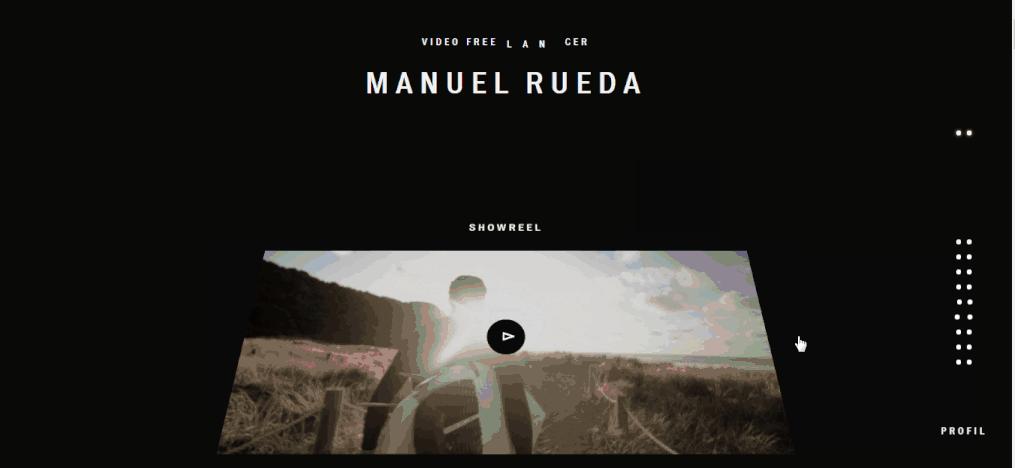
4.Manuel Rueda

网站地址:http://www.manuel-rueda.com
推荐指数:★★★★★
亮点:吸睛的视觉滚动差设计
该款设计利用视觉滚动差设计,逐一展示设计师各种视频作品。用户直接滚动鼠标即可逐个查看各种优秀视频作品,如看电影一般,魅力十足,视觉效果超赞。
学习点:
- 使用视觉滚动差设计,突出页面产品,布局和层级结构
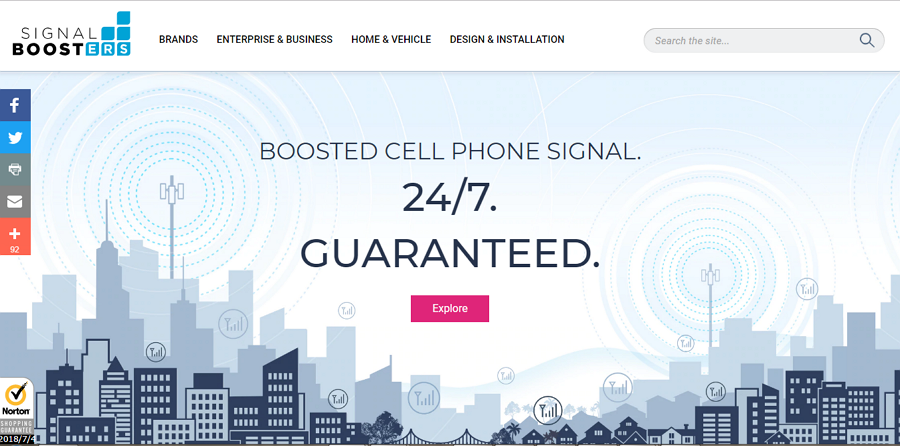
5.Signal Boosters

网站地址:https://www.signalboosters.com
推荐指数:★★★
亮点:插画设计风格
该款设计整体使用了插画设计风格,使整款设计美观而不失趣味性,十分特别。
学习点:
- 网页设计中也可应用各种插画,手绘,动漫以及复古水墨风,加深用户第一印象
插画,手绘,动漫以及复古的水墨风,也是日渐流行起来的一大设计趋势,能够让整款设计极赋创意而不失趣味性,第一眼,即可吸引并留住用户,加深产品或品牌印象。

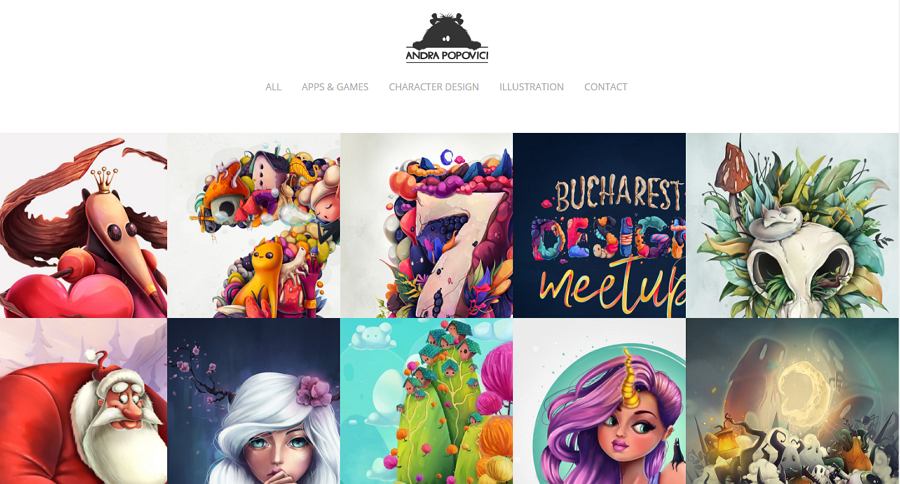
如图,这款漫画风格的网页设计,色彩丰富,美观可爱,对其目标用户极具吸引力。
简约风网页设计
简约风网页设计突出的特点就是:页面干净简洁,清爽舒适而不失实用性。 而2018年涌现了很多新的优秀简约风网页设计。比如:
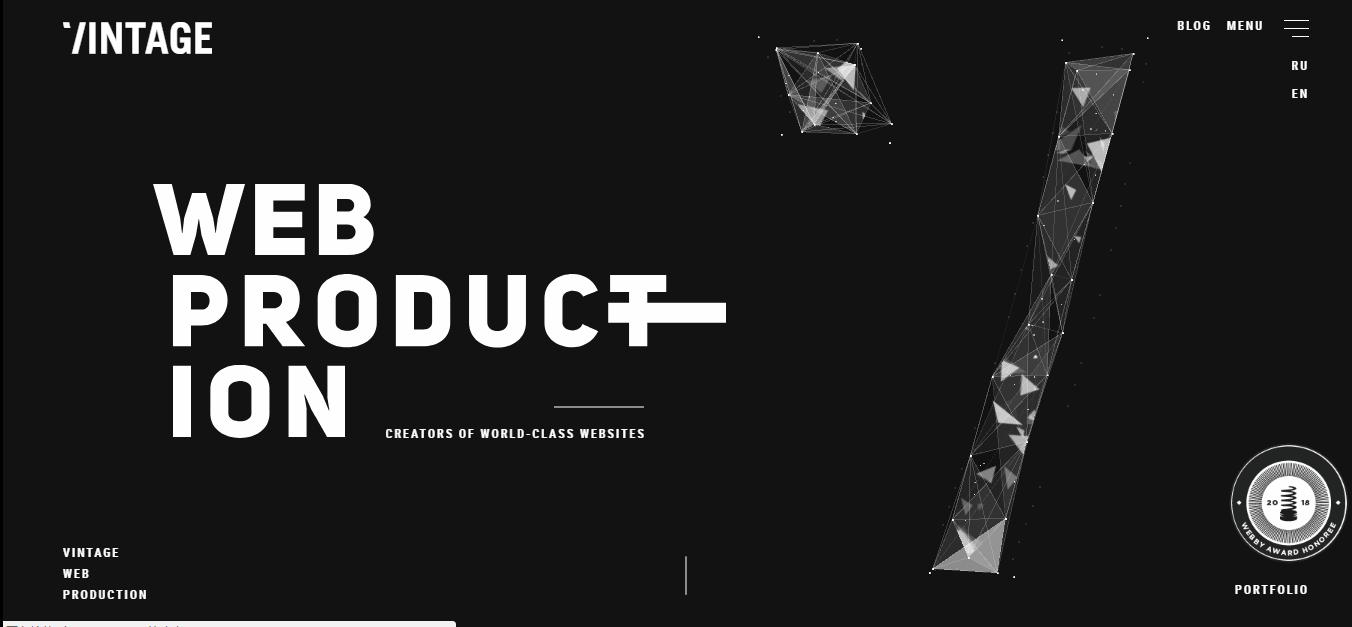
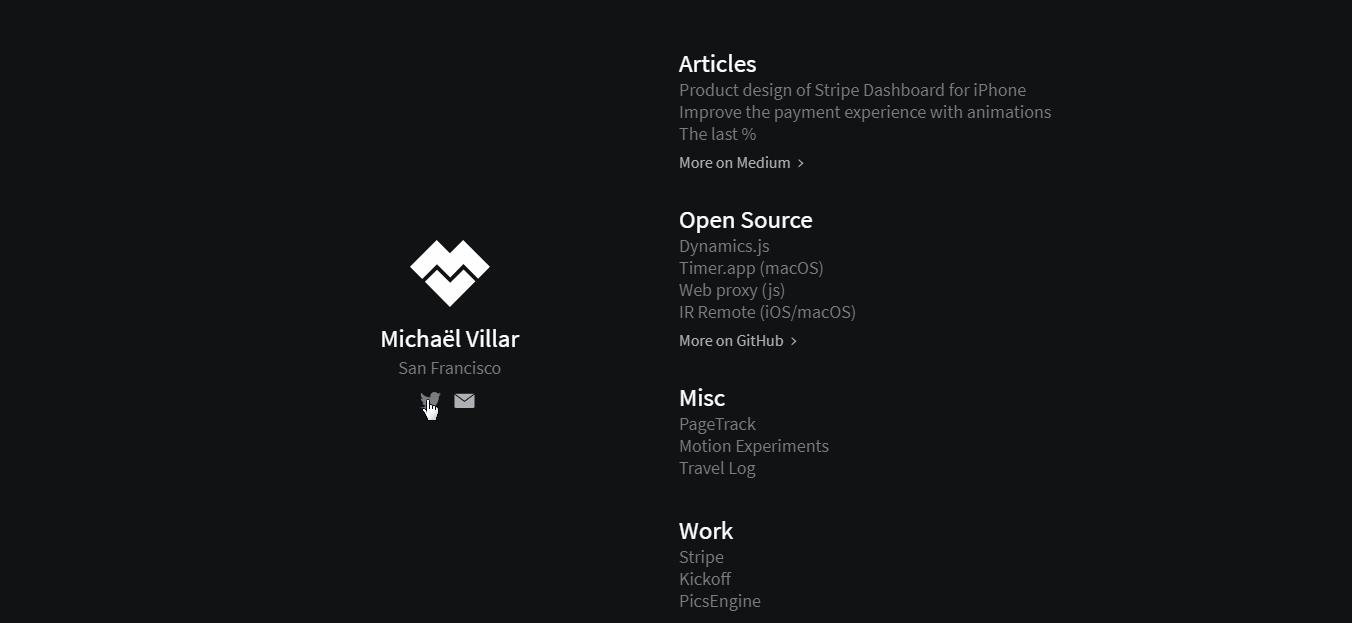
1.Michael Villar

网站地址:http://www.michaelvillar.com
推荐指数:★★★★
亮点:极具怀旧特色的雪花特效
该款页面设计可以说是极简主义设计风格的典型案例了。简单的黑色背景,搭配文本和图标,通过字体,尺寸以及位置变化,直观而极赋层次的展示页面内容的同时,还添加了极具怀旧情怀的雪花特效。而这一点,成为其一大设计亮点,吸引用户的同时,也增加了页面的趣味性和感染力。
学习点:
- 添加独特的文本,图标或图片特效,优化网页设计
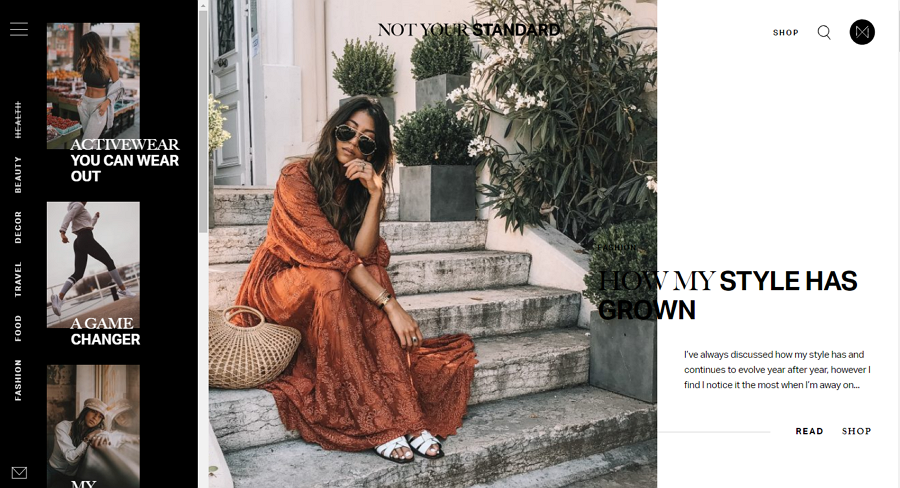
2.Not Your Standard

网站地址:https://notyourstandard.com
推荐指数:★★★
亮点:左侧导航栏设计,为用户提供周到的实时导航
很多情况下,导航设计的好坏,可以说直接影响到用户浏览和使用网页的愉悦程度。而该款设计,添加了可显示和隐藏的左侧导航栏设计,用户轻松点击、滑动,即可快速查找和浏览需要的信息,有效的避免了用户突然迷失在网站内的情况,从而极大地提升用户的安全感和网站满意度。
学习点:
- 添加实时导航设计,例如隐藏导航栏,侧边栏等,提升用户体验
3.MARK Goldstein

推荐指数:★★★★
亮点:渐变色彩的实时变化
该款作品集页面设计除了选择渐变色来增加网页吸引力,还通过各种渐变色的循环变化,极大地增强了页面的视觉表现力。
学习点:
- 配色以及渐变色的应用和变换,也是增强简约风页面视觉吸引力的重要途径
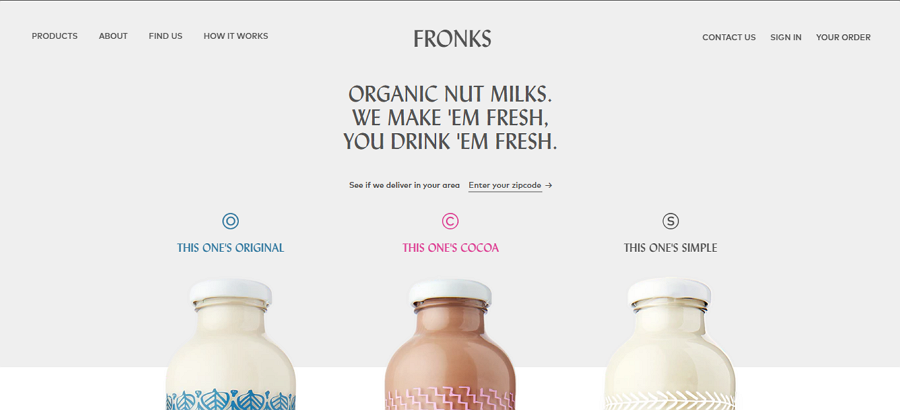
4. Fresh Fronks

推荐指数:★★★★
亮点:实物展示
该款设计通过简约字体排版设计简单介绍产品的同时,结合产品实物,点击即可了解产品详情。简洁干净,而不失实用性和创造性。
学习点:
- 结合产品实物和特色进行界面设计
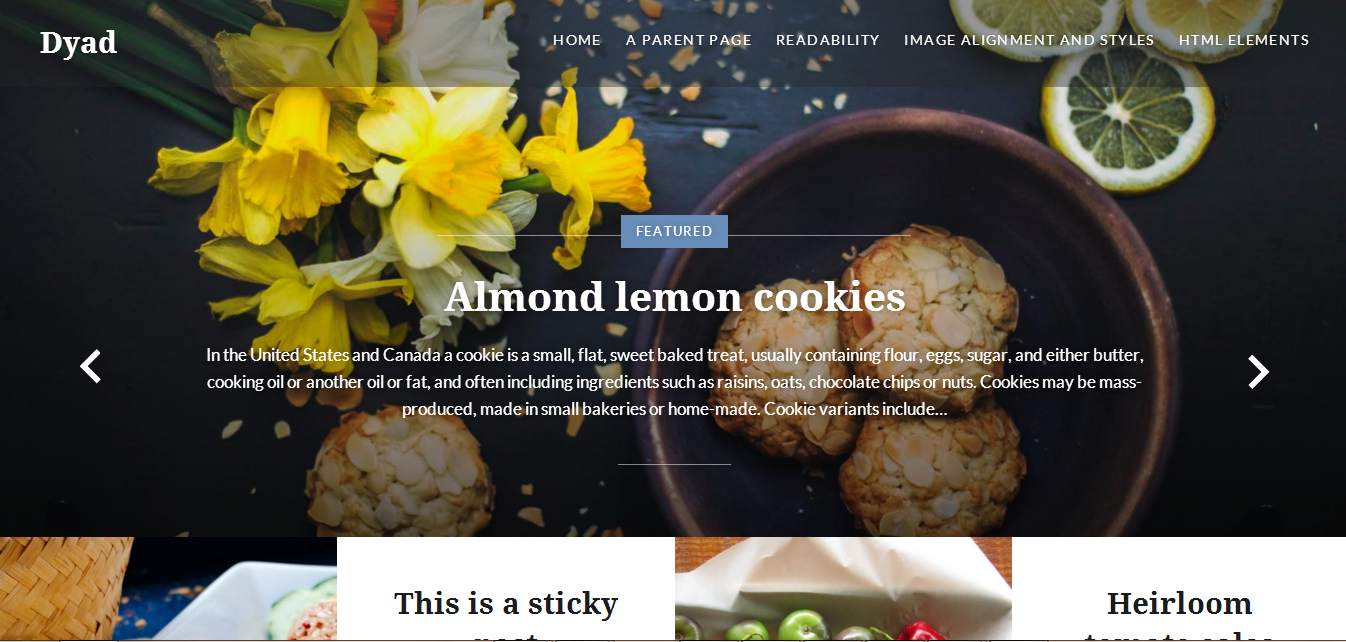
1.Dyad

网站地址:https://dyaddemo.wordpress.com
推荐指数:★★★
亮点:响应式设计,高清图片与文字的完美搭配
该款食谱分享网站的突出特点是其响应式设计,即页面能够能够自动根据用户设备系统,屏幕尺寸以及屏幕定向等进行调整和展示,使页面能够在各种设备友好的展示网页,从而使其更具弹性和兼容性。而且,作为美食类网站,高清图片与文字解说的绝佳搭配也使美食更加诱人,让人跃跃欲试。
学习点:
- 响应式设计也是网页设计的一大潮流
- 高清图片与文字的搭配,能使页面更具吸引力和说服力
2.Dinner for Five

网站地址:http://dff.mitsugutakahashi.com
推荐指数:★★★
亮点:直观清晰的文本结构层次
该款作品集网站着陆页,虽然仅仅选用了文本以展示页面内容,但设计师却巧妙的通过文本字体,尺寸以及排版的不同,展现出直观清晰的页面层次结构,巧妙的避免了页面因单纯文本展示而容易出现的内容繁杂,无重点,可读性差等问题。
学习点:
实际UI设计中,无论是文本、图片、视频、图标等部件的单独或结合使用,都要注意通过其尺寸,页面位置、色彩、对齐方式、排版以及布局的变换,层级化页面内容,创建更加清晰直观的页面结构层次,优化用户体验。
原型设计技巧:
而这一方面,Mockplus允许设计师,简单拖拽各种文本,图片以及图标等组件,轻松通过尺寸,位置,色彩,对齐方式以及字体排版等属性,实现页面设计的视觉层级化设计。
3.La Shop Studio

网站地址:http://lashopstudios.com/
推荐指数:★★★★★
亮点:交互式设计,创意的音频设计
该款交互是网页设计的突出特点就是:创意的加入音频设计以快速吸引用户注意力。比如,其首页添加了简单的五线谱设计,当鼠标移动到线谱上时,线谱不仅会出现相应的波形变化,同时还会有音乐产生,就如同即兴音乐表演一般,非常有趣。
学习点:
- 交互式设计能够让页面更具趣味性
- UI设计加入声音,让页面视觉和听觉魅力都兼具
现今,网页或App UI设计不再仅仅依靠常规的视觉,越来越多的设计师通过添加各种音频设计,以带动用户的听觉,增加页面的表现力和吸引力。
4.The Glyph Studio

网站地址:http://www.theglyph.studio/#home
推荐指数:★★★★
亮点:3D设计和有趣的鼠标悬停特效
该款交互式网页设计,用户指向页面3D圆球,即可随意旋转或拨弄该圆球。而且页面四角按钮的鼠标悬停效果也是十分有趣。
学习点:
- 利用3D技术展示页面内容,让其更具视觉吸引力
- 为页面按钮、图片或文字添加独特的悬停特效,注意微交互设计
5.Big Dropinc

网站地址:https://www.bigdropinc.com
推荐指数:★★★
亮点:极具视觉魅力的明亮配色
该款网页设计通过明亮的配色以吸引用户注意。简约的设计风格也让页面更加直观实用。
学习点:
- 注意界面明亮色彩和配色的选择
原型设计技巧:
Mockplus提供了强大的色彩选择器,设计师可根据需要简单添加和编辑各类界面组件色彩和UI配色。
此外,Mockplus还提供了其他强大而丰富的设计功能,供用户根据需要简单,快捷的原型化,测试以及更迭网页原型设计。
比如,Mockplus提供8种原型分享和测试方式,方便设计是根据需要测试和更迭原型,并及时收集各种反馈。
比如,Mockplus团队协作和管理功能,对于设计师团队完成更优质的网页原型设计,作用也是极佳。
总之,Mockplus提供了非常强大的原型设计功能(例如封装的强大组件库,组件样式库以及原型项目模板库等),帮助用户更快,更简单的实现网页原型设计。
结语:
无论哪种类型,以上罗列的2018最新且最优秀的网页设计实例或模板,都或多或少应用或体现了各种网页设计趋势,也展现了一定的网页设计技巧。希望它们能够为你带来无限灵感,从而助你创建更加优质吸睛的网页设计。
当然,网页设计的过程中,也不要忘记选择一款简单高效的原型工具(比如Mockplus),及时测试和迭代各种创意设计。
你可以再看看:
摹客(Mockplus),让设计更快更简单
———————— 我是分割线 ————————
最后,给各位产品大大推荐我们团队的好产品:摹客iDoc-产品设计协作神器
产品经理,在与设计师和开发的协作中,你是否遇到这样的问题?
- 需求沟通难:需求表达抽象化,设计师和开发不能有效了解视觉和功能需求。
- 走查效率低下: 需找到问题并截图,记录下问题所在,再转发修改,沟通效率十分低下。
- 项目管理不方便:在设计师、程序员两头奔走,产品设计进程难以把控。
没关系,用摹客iDoc解决你的需求:
- 支持多种的原型(Axure、Justinmind、Mockplus)和各类文档,直接在线预览;
- 多种批注样式,更好地表达想法和意见;
- 可迭代状态图上线,轻松管理预览多状态;
- 快速制作交互原型,支持多种手势交互、动画特效。
【福利】戳这里免费领取团队版:团队版领取

对不起,我来晚了。但是优秀的人总是最后出场的!ˋ▽ˊ
很多同学都担心自己没有创意,没有灵感,做不好设计。事实上,灵感和创意不是天生就有的,是靠平常多看、多想、多做,一点点积累的。下面给大家分享12个交互设计师圈子里面最受欢迎的设计网站,赶紧Mark一下!
论坛类
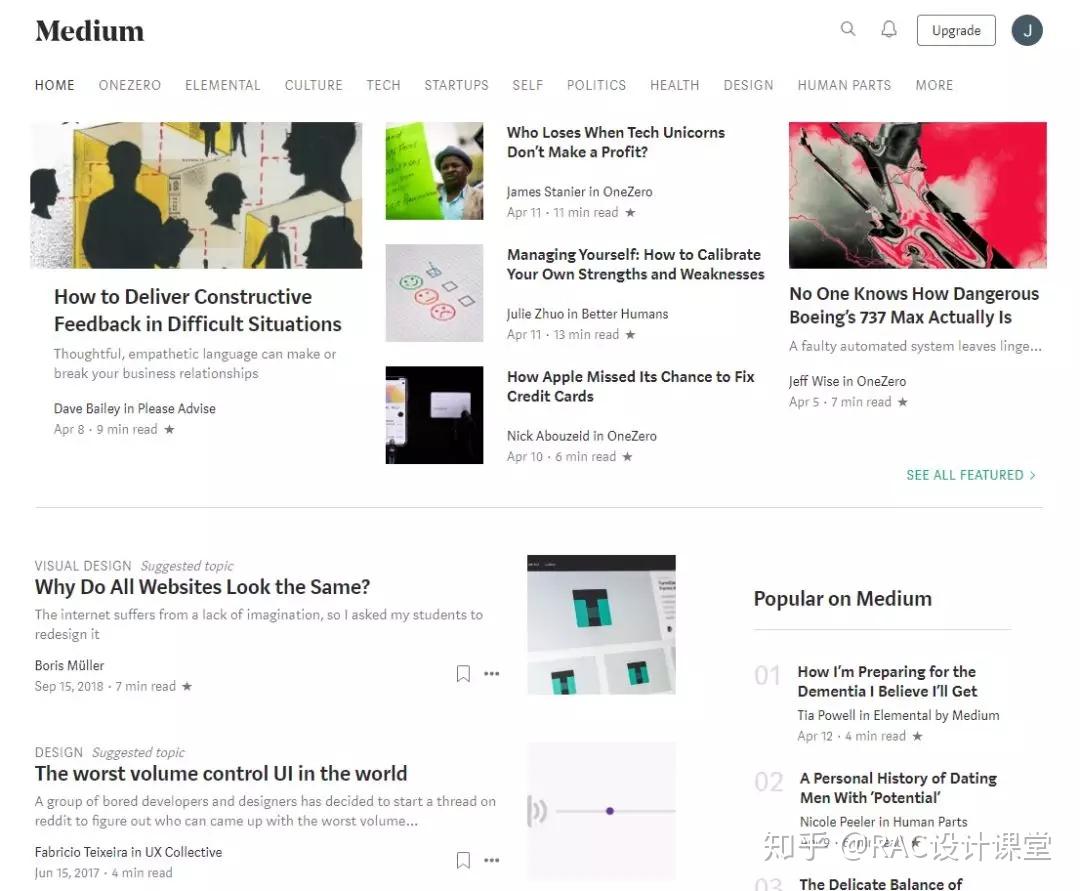
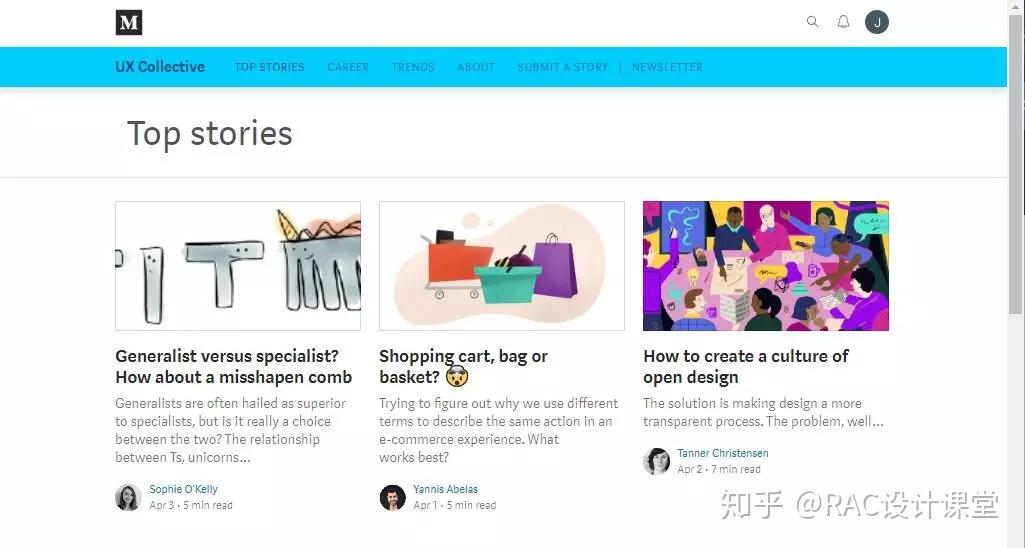
【1】UX Collective
推荐指数:★★★★★
实际上,UX Collective是著名论坛Medium下的一个专注于UX设计的网页。小站菌就经常去上面寻找优质的文章哦!和其他不少论坛略显沉闷的风格不一样,一打开这个网站,就可以看到很多极具设计感的图。有很多设计师会在上面毫无保留地传授经验或是讨论热点话题。
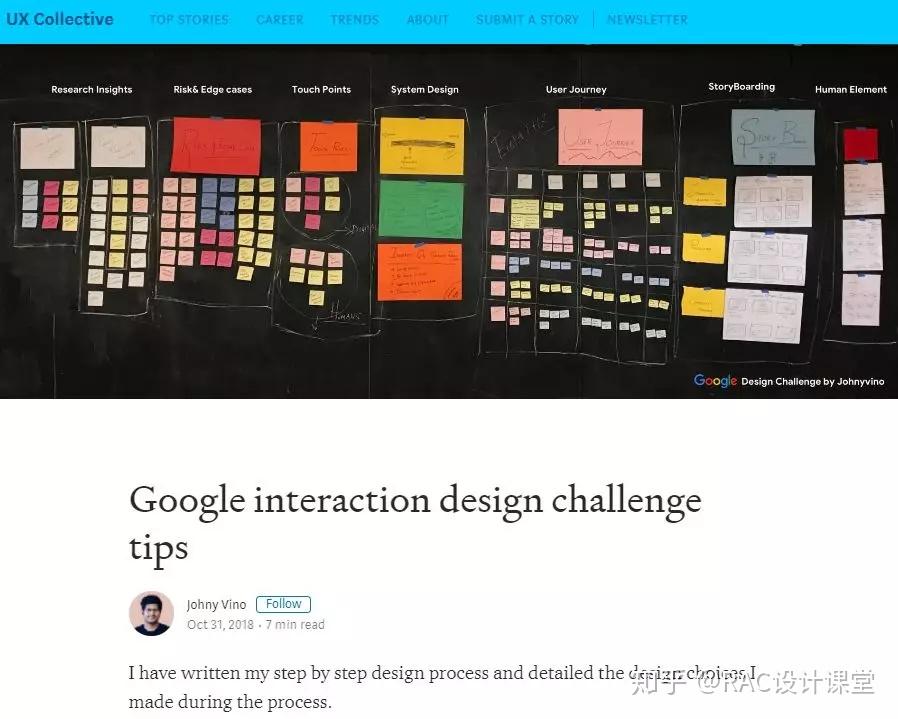
比如google、amazon等公司的设计师都会在上面分享设计经历。

Medium

UX Collective

例如我们之前介绍过的一位为谷歌工作的设计师的内容
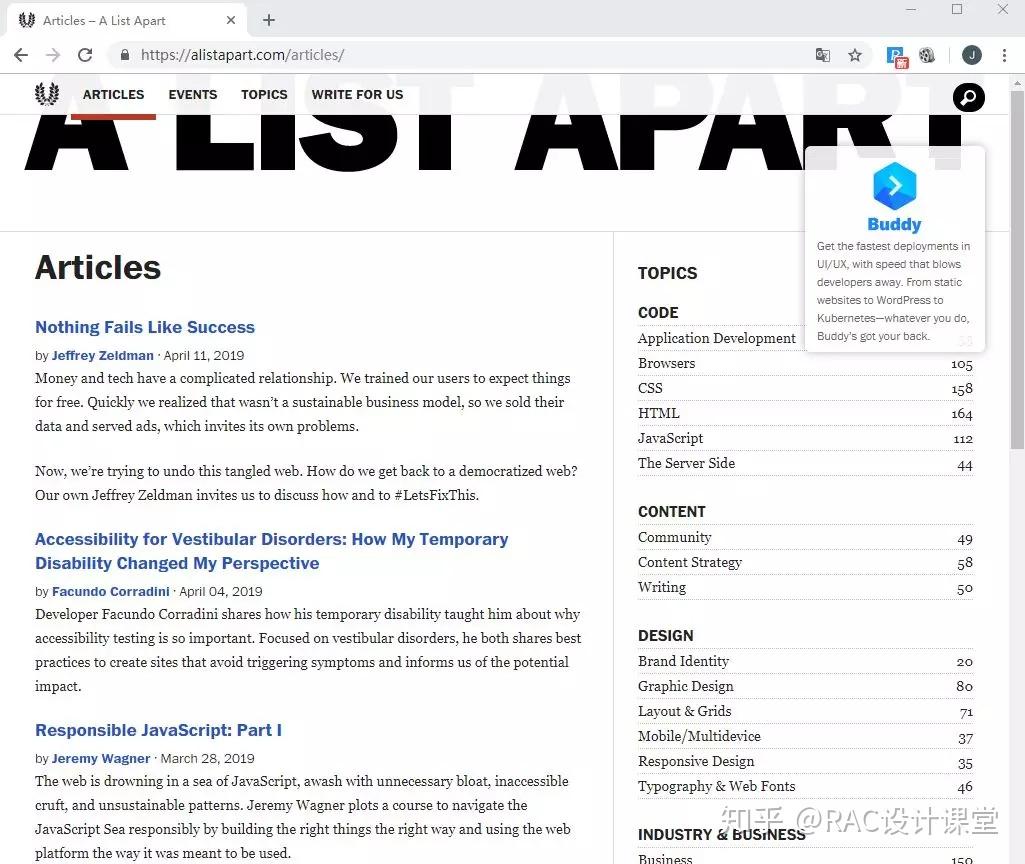
【2】A List Apart
推荐指数:★★★★
相比UX Collective, 这个网站一打开似乎觉得有些高冷。A List Apart是一个为制作网页的设计是创立的。观察下图右边的话题栏我们可以看到,他根据编程(code),内容(content),设计(design)等部分进行了分类。内容上更丰富细致。
它的文章会更加偏技术性,像是前端如何渲染,CSS的格式等等。

看右侧的栏目,特别是针对编程的内容非常多

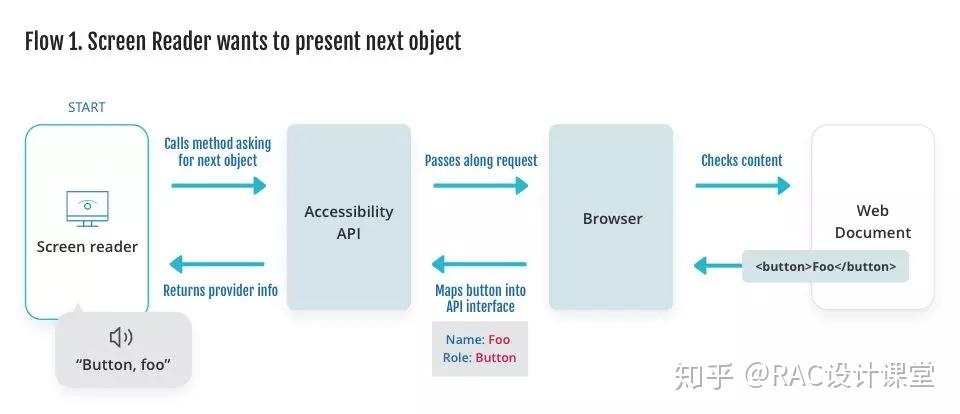
一篇关于屏幕阅读器的文章
【3】speckyboy
推荐指数:★★★
与上一个网站有些类似。也是乍一看普普通通的非常简单的网站,但是下拉他们的Topics菜单,可以看到类似UI Design, UX Design, Web Design等内容。


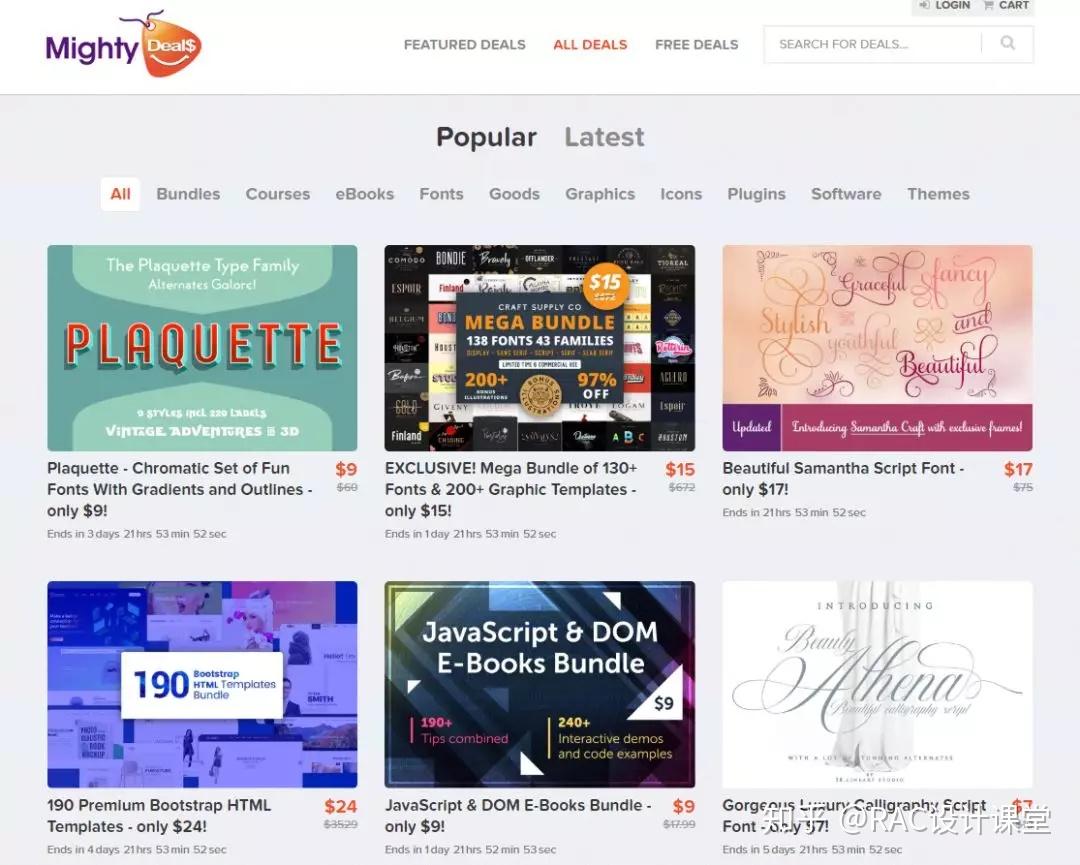
【4】Web Design Blog
网址:http://www.webdesignerdepot.com
推荐指数:★★★★★
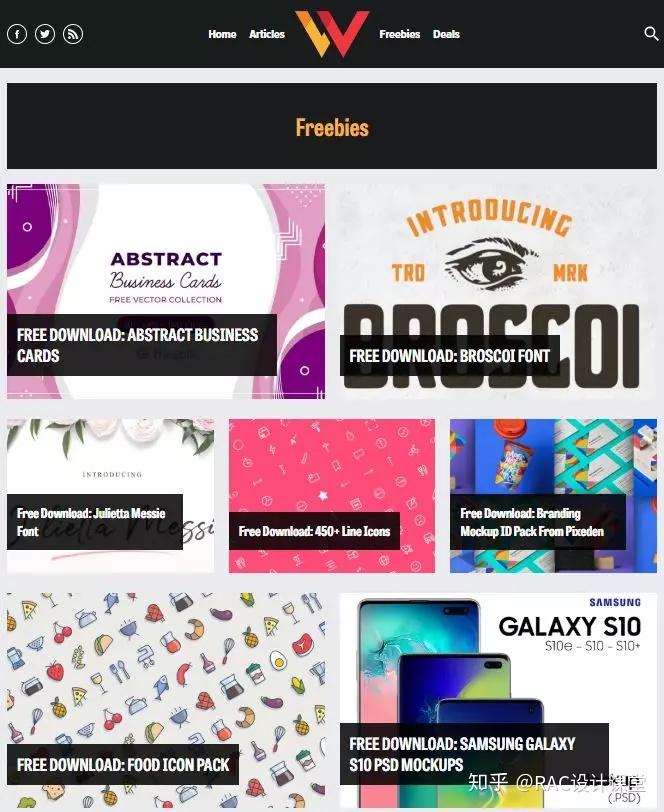
Web Design Blog上面除了可以看到许多Articles以外,还有Freebies板块和Deals板块。

Web Design Blog主页
随手打开一个Freebie,小站菌就看到了好多“免费下载”哈哈!其中包括小图标(ICON)和字体等等。

Freebie板块
再打开Deals板块,你会看到的是付费下载内容。

Deals板块
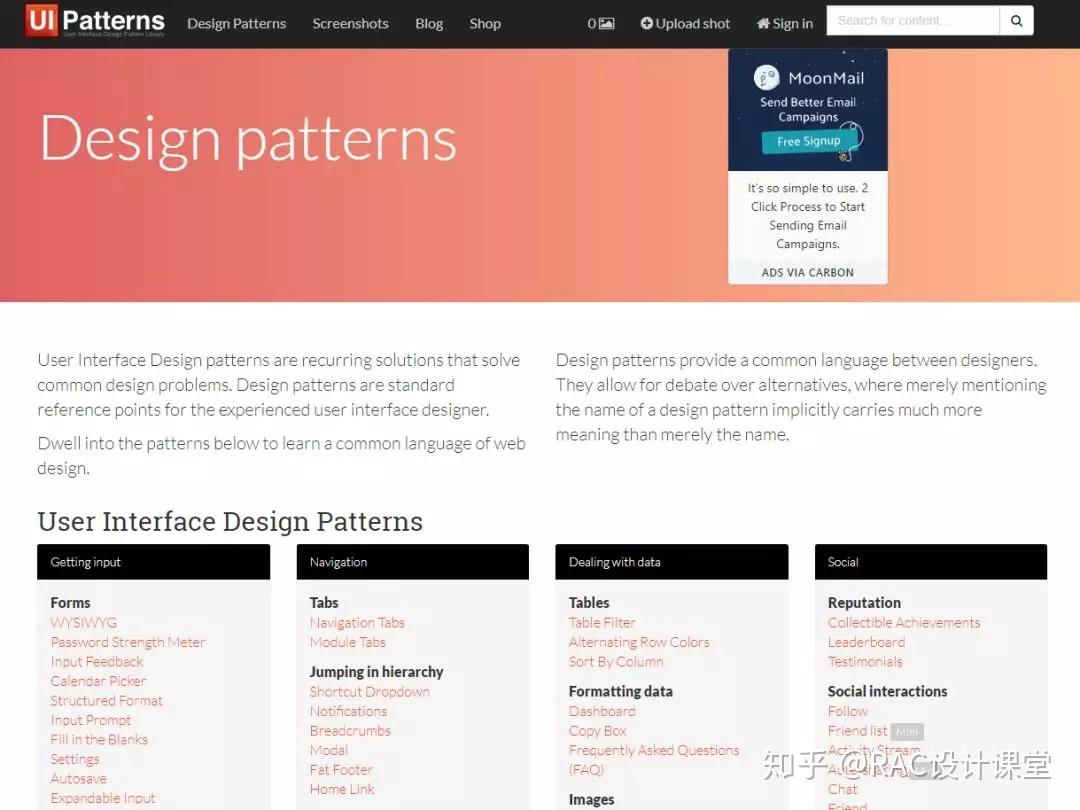
【5】Design Patterns
推荐指数:★★★★
小站菌私以为,这个网站与前面提到的第二个“A List Apart" 可以说是姊妹篇了。

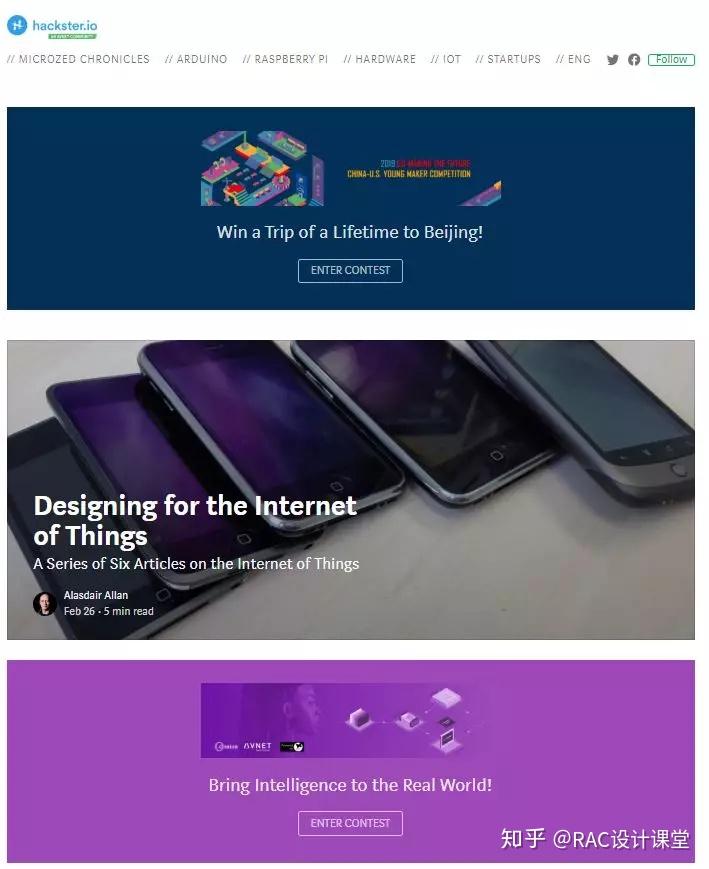
推荐指数:★★★★★
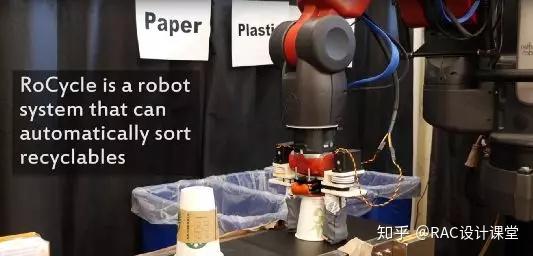
”黑客博客“,也是Medium旗下的网站。这个网站上你可以看到物联网设计、麻省理工学院设计的可智能分类回收的机器人、或是为你提供机械臂的背包等内容。可以说是五花八门,脑洞大开!非常适合喜欢各位硬核设计的GEEK!如果你想做一些偏人机交互的装置项目,强烈推荐这个网站!

hackster主页

来自麻省理工的机器人
网页门户类
【7】Straightline Bookmark
推荐指数:★★★
来自日本的网站。这类网站有点类似我们国内的“好123”或者“2345”。收集了各种其他(关于设计、摄影、艺术)的网站。如果是对日式风格感兴趣的同学可以看看哦。(反正小站菌是不懂日文全靠谷歌翻译了诶……)

【8】Awwwards
推荐指数:★★★★
这个网站收集的内容以欧美各国家的设计师发布的内容为主。

素材及作品展示类
【9】Pinterest
推荐指数:★★★★★
听说Pinterest在创立初是为了给人们提供一个可以分享美食菜谱的网站,不过这并不妨碍它现在成为一个使用感受一流的图片收集网。Pinterest本身的界面就非常简洁美观,瀑布流的照片展示方式也是独创。即便设计之外的生活类图片内容,也可以在这里找到。

【10】ZCOOL 站酷
推荐指数:★★★★
国内各类设计师都知道的网站,就不多介绍啦!

【11】ICONFINDER
推荐指数:★★★★
可以说是各类图标(icon)大全了!没有灵感的时候直接输入关键词搜索即可!

【12】Behance
推荐指数:★★★★★
在使用ADOBE全家桶的时候,别和小站菌说你没听说过ADOBE的Behance哦!Behance上有大量的设计师完整的设计项目。无论你是交互设计、工业设计、产品设计……这里都是向业内高手学习的好地方!

今天的网站就介绍到这里啦。不得不承认,学习交互设计,多看别人的作品,尤其是国外设计师的作品和理念,会给你打开不一样的世界。
好啦,我知道你又要点收藏了,这可不行,当然是要收藏点赞加感谢。。。。不是,我的意思是,还是要多学多看。。。。≧▽≦
范儿姐来啦,整理了一些优秀的交互设计网站供答主参考~

The Hall of Colonels
http://www.colonelsanders.com/
KFC 的官方网站,描述的都是肯德基创始人山德士上校的美好晚年生涯。

Piaget Possession
一家戒指企业的宣传网站,暖心的视频结合网站动效,让你感受这个戒指的独特性 —— 因为它能释放你的指尖。

Creative Cruise
以小船游走的独特方式,庆祝阿姆斯特丹港口的创意产业发展。

Brewery
用最有趣的方式来邀请朋友喝酒 :)

Legwork
一个丹麦的设计工作室,为品牌建立优秀的动效和互动体验。

有相关问题可以私信范儿姐,看到会回复
也欢迎关注公众号【艺范艺术】回复【交互设计】获得做作品集用得着的10G素材+10精挑细选的交互设计电子书哦~
同类文章排行
- 5个印度尼西亚汽车网站
- 关于印发《企业会计准则解释第17号》的通
- 案例展示二
- 案例展示四
- 11大品牌共22款,史上最全无糖希腊酸奶
- 生产基地三
- 案例展示七
- 【热岗/编制】南宁市疾病预防控制中心/实
- 王健林又悄悄卖了几家万达广场!保险、信托
- 视频展示三
最新资讯文章
- 微信小店怎么开通达人带货?微信小店怎么进
- 2024生物医学工程专业广东录取分数线多
- 化学元素周期表口诀歌
- 宜选科技,Direct To Buyer
- 小学写作经典好词、好句、好段集锦.pdf
- 2022高考语文真题及参考答案(新高考Ⅰ
- HATE
- 360安全卫士极速版会提示“已锁定默认浏
- 2023年全国两会
- excel排序怎么排名次由小到大公式
- 电竞房什么意思
- How to Write an RFP
- Geavanceerd zoeken
- 2025十大外贸平台品牌排行榜 外贸平台
- 还有人去网吧么?4年消失5万家,爆改也难
- 2022年高考真题 语文 (新高考I卷)
- 五的意思,五的解释,五的拼音,五的部首,
- QS中国内地大学排名一览表(2025最新
- 2025年各省艺术类统考时间汇总
- 5 USD to EUR






